Voor Life Terra ontwikkelden wij een complete Web App waarin zijzelf en donateurs geplante bomen kunnen monitoren. De applicatie toont een kaart waar - in de toekomst - 500 miljoen geadopteerde bomen op komen te staan. Elke boom wordt getagd op een specifieke locatie met coördinaten, een foto en een beschrijving van het type boom. Om donateurs nog meer te betrekken, ontwikkelden we een dashboard waarop je kunt inloggen en je eigen geadopteerde bomen ziet. Benieuwd naar hoe we hier een app van hebben gemaakt, zonder native app technieken te gebruiken? Lees dan snel verder.

Project tegen klimaatverandering
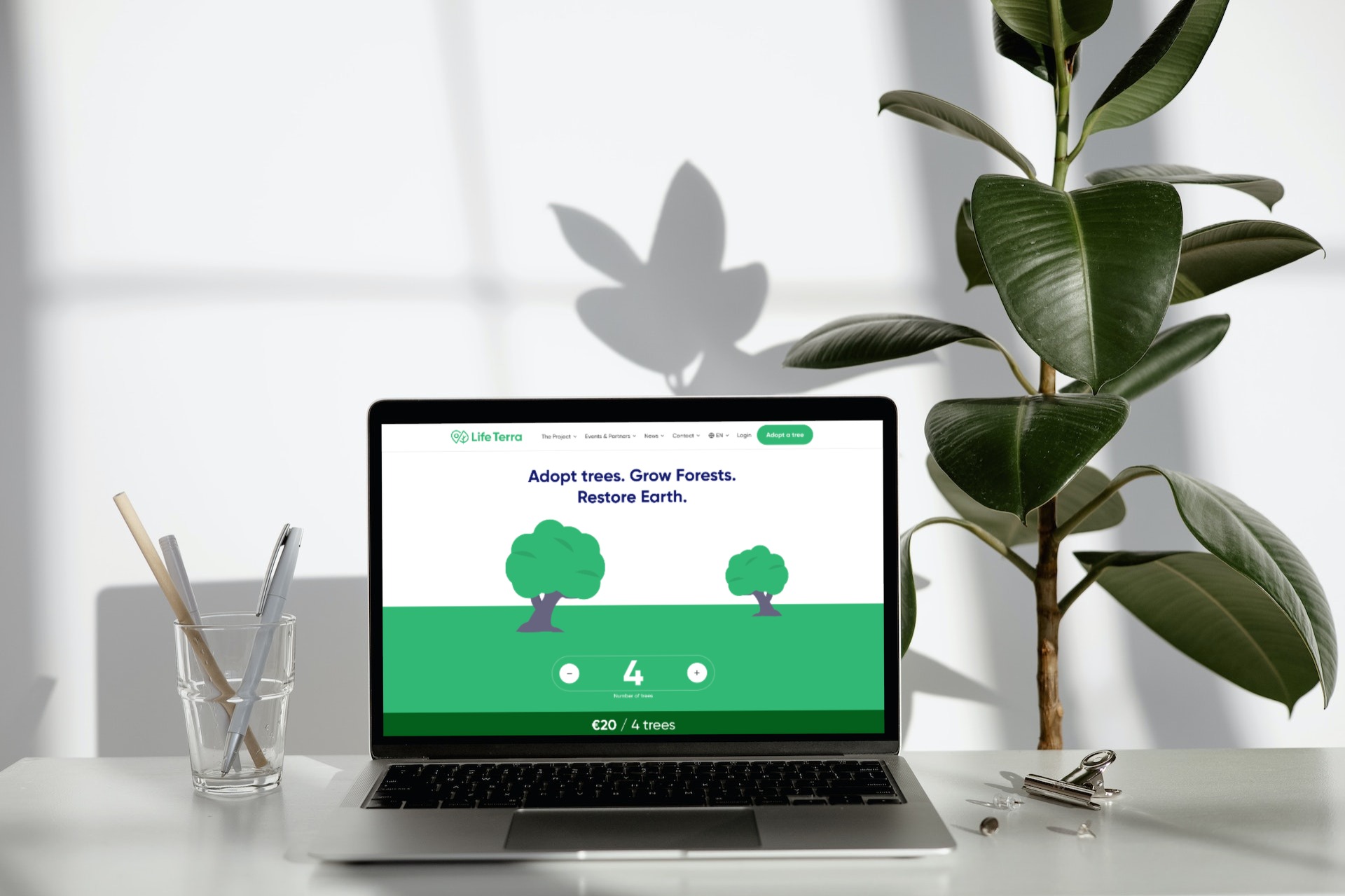
Het doel van Life Terra is om voor elke Europeaan 1 boom te planten. Dat komt neer op 500 miljoen bomen in Europa. De organisatie zet zich op die manier in om klimaatverandering tegen te gaan. Life Terra besloot om een applicatie te laten bouwen waarmee zij particulieren en bedrijven betrekken om dit doel te behalen. Als expert in performance en gebruiksvriendelijkheid waren wij voor Life Terra dé partij om met deze klus aan de slag te gaan. Met De Voorhoede zetten we ons graag in voor projecten die bijdragen aan een betere wereld. We hebben dan ook met heel veel plezier aan dit project gewerkt.

PWA om bomen te planten
De website heeft de functionaliteiten van een app. Dat noemen we een Progressive Web App (PWA). Belangrijk voor de applicatie van Life Terra is een soepele flow, ongeacht het bereik dat je telefoon heeft. Of nu midden in de polder in Nederland een boom plant, op een berg in Zwitserland of in de bossen van Tsjechië. De foto die je maakt van de boom en de locatie die je registreert, wordt altijd eerst lokaal opgeslagen. Bij goed bereik wordt de data geüpload. Als gebruiker merk je daar niets van en kun je alle stappen direct doorlopen. De functionaliteiten van een PWA maken dit allemaal mogelijk zonder dat je een native app hoeft te bouwen. Dat scheelt ontzettend veel tijd in de ontwikkeling. Tegelijk profiteer je met een PWA nog wel van de functionaliteiten van een app, zoals notificaties, camera toegang en GPS.
Live dashboard met geplante bomen
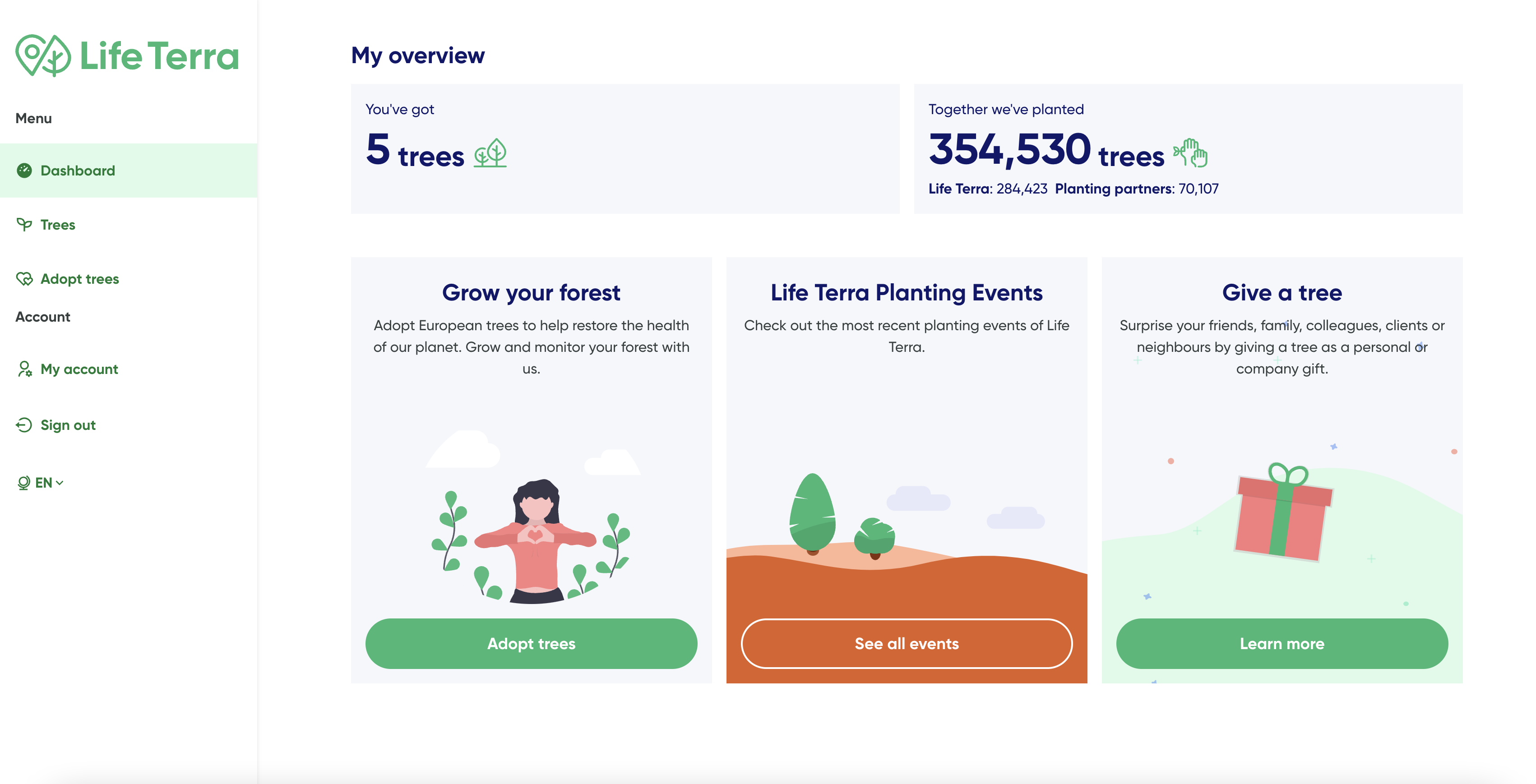
Voor de boomplant partners ontwikkelden we een dashboard waarin zij hun eigen geadopteerde bomen terugzien. We houden daar live bij hoeveel bomen iemand zelf heeft geplant en hoeveel bomen er in totaal in Europa zijn geplant. Op moment dat we deze case schrijven zijn er al ruim 284.432 bomen geplant door Life Terra en 70.107 bomen geplant door hun partners.

Interactieve kaart met slimme clusters
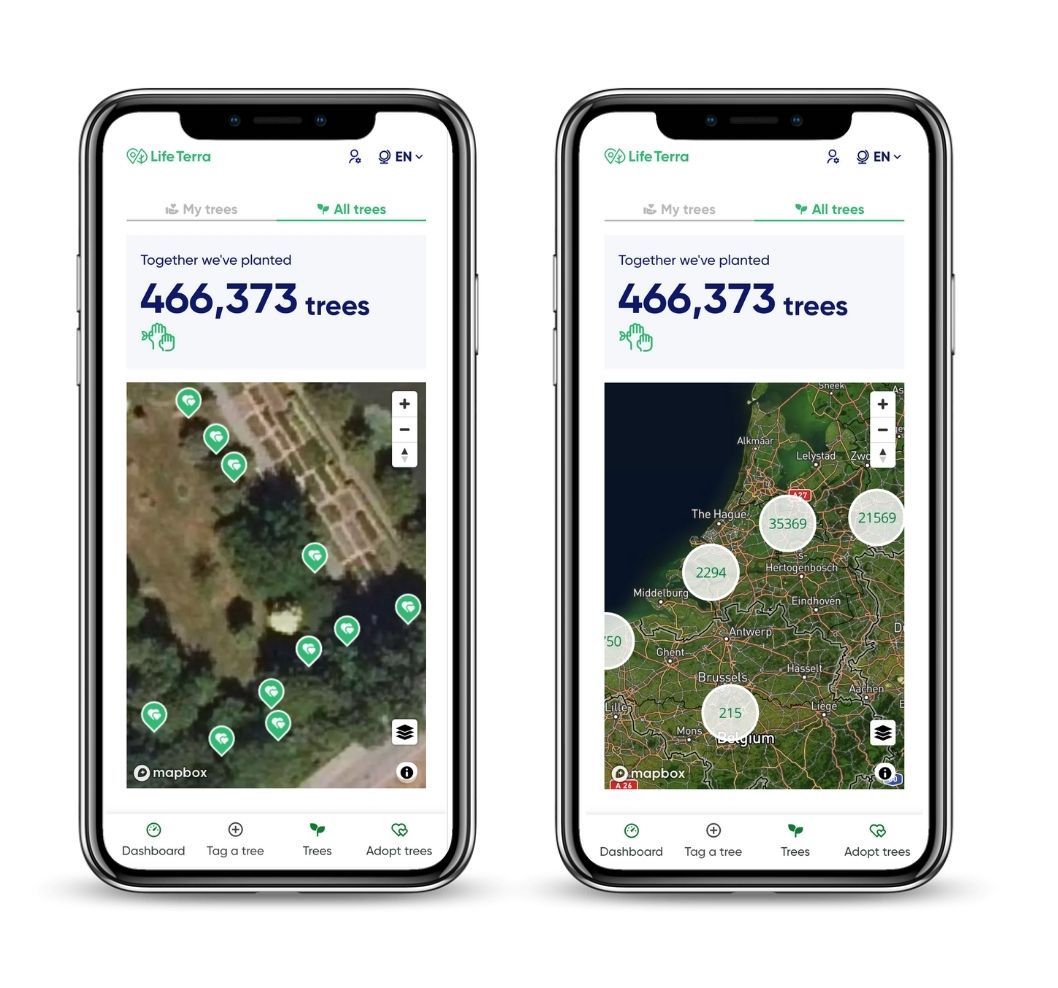
Op een interactieve kaart in het dashboard tonen we alle bomen die geadopteerd zijn door heel Europa. Per boom zijn details beschikbaar van het soort boom, de locatie, wanneer hij is geplant en een foto. De kaart blijft altijd overzichtelijk - zelfs met duizenden bomen op dezelfde locatie. Bij het uitzoomen tonen we slimme clusters. Wanneer je inzoomt verspringen de bomen naar specifieke locaties. Onze ervaring met Mapbox bij de projecten van Deltares kwam hier goed bij van pas.

Backoffice voor intern gebruik
De administratie van de geplante bomen wordt bijgehouden in het backoffice systeem dat wij ontwikkelden voor Life Terra. Dit systeem bouwden we voor de medewerkers van de interne operations afdeling. Zij houden hier in bij hoeveel bomen ze verwachten dat er geplant worden, hoeveel er daadwerkelijk getagd zijn en het verschil daarin. Iemand vergeet bijvoorbeeld om een boom te taggen, terwijl de boom wel is geplant. Aan de hand van deze inzichten kunnen de medewerkers acties ondernemen. Daarnaast kunnen de bomen in de backoffice toegewezen worden aan gebruikers of groepen. Ook als cadeau. Handig bijvoorbeeld als een organisatie een boom cadeau wil doen aan alle individuele medewerkers. De backoffice is flexibel ingericht om in de toekomst verder uit te breiden. Bij de ontwikkeling is rekening gehouden met de schaalbaarheid en de potentiële groei van Life Terra.
Full stack webdevelopment oplossing
Of wij full stack webdevelopment leveren? Jazeker. Ook al zijn wij een zeer gespecialiseerd front-end bureau, we bouwen ongezien ook de hele stack met dezelfde kwaliteit en principes als ons front-end werk. De wensen voor de app van Life Terra vroegen om een fullstack webdevelopment oplossing. We stelden een interdisciplinair team samen met een UI designer, front-end specialisten, back-end developers, en scrummaster. We zorgden voor uitgebreide begeleiding o.a. met een Design Sprint workshop en hielpen de klant met het maken van keuzes met onze scrum sessies en een agile project aanpak.
Heeft jouw organisatie ook een Progressive Web App nodig? Neem contact op zodat we jouw project kunnen bespreken.

