What are Progressive Web Apps?
Locate items on your home screen? Use push notifications? Continue working without an internet connection? While reading this, you will most likely think of apps and not websites. But the web is changing rapidly. Lots of things you only saw in native apps a year ago are now possible.
Progressive Web Apps (PWAs) are advanced websites, disguised as apps. They are fullscreen and very fast. PWAs are becoming increasingly popular because users install zero apps a month on average. Which doesn’t mean you can’t put them in the app store, of course.
PWA examples
For Life Terra we developed a PWA. Important for this app is a smooth flow, regardless of the range your phone has. Although we build a PWA, it still has the functionalities of an app, like notifications, camera access and GPS.
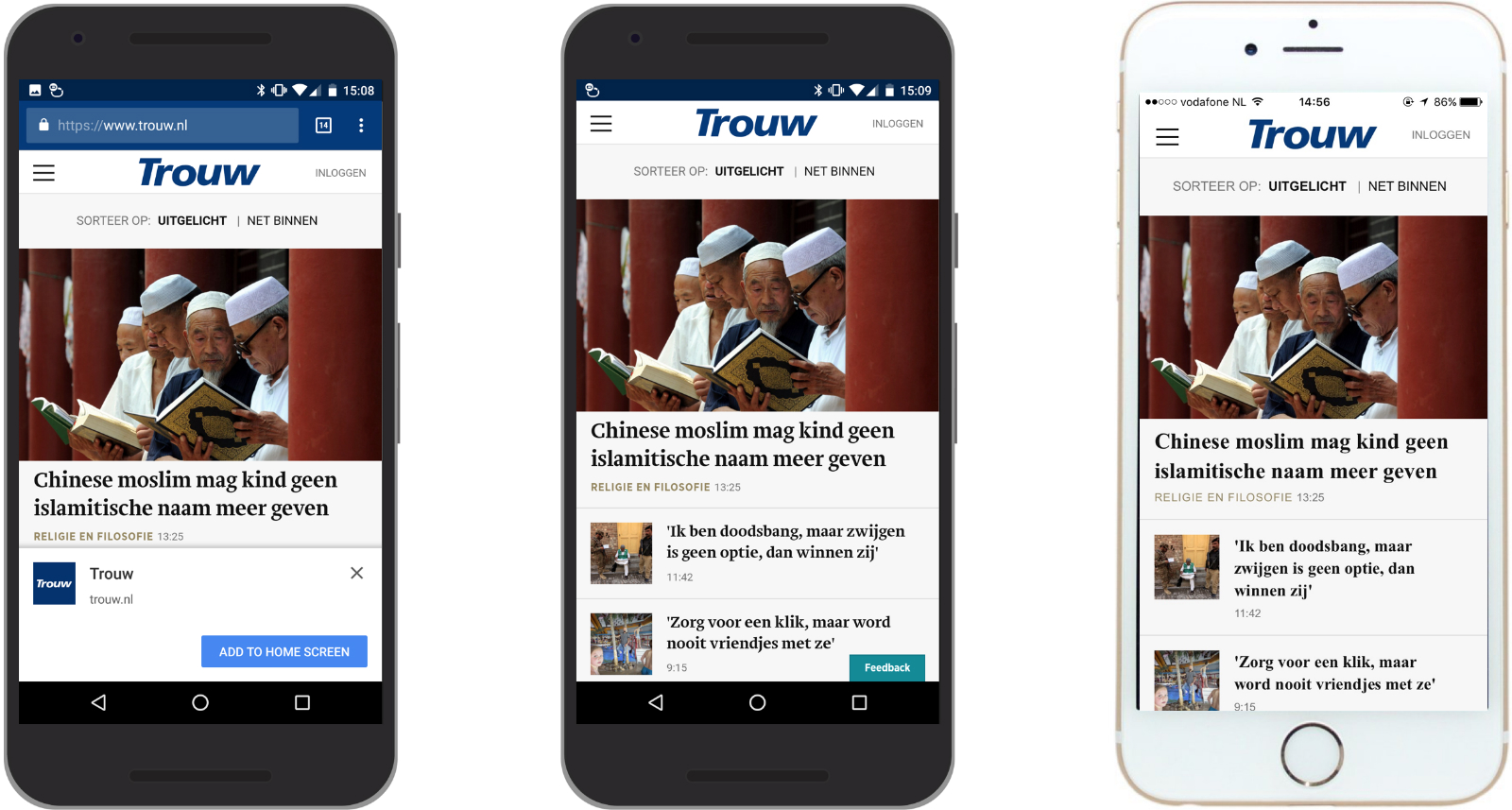
We also turned the dutch newspaper website Trouw into a Progressive Web App. By building an app-like experience in the browser and reusing that code to build a hybrid mobile app, we cut costs and ensured Apple App Store & Google Play Store presence.

Why Progressive Web Apps?
Conversion. A fast user experience will lead to more active users and a higher conversion. Alibaba.com noted a 76% higher conversion among their mobile users.
Accessibility. You don’t need to install a PWA. That saves you time. PWAs are also easily accessible for search engines and for users with limitations.
Development costs. A PWA works on every device that has a browser. There is one code base for all platforms and users. This leads to lower development and maintenance costs.
What do I get?
A Progressive Web App is an umbrella term and consists of many functionalities, such as a HTTPS connection and a quick loading time over a 3G network. At the start of a project, we determine together which functionalities the app will support. And how we want the app to work as quickly as possible. This determines the time scale and development costs of the project.
What does it cost?
To answer that question, we have to know exactly what we are going to develop. After, we’ll make an action plan with a customized offer. A PWA is often a lot cheaper than a native app.

Want to build a PWA with us?
Our front-end experts are ready to help you.