Zoek je een manier om jouw digitale producten snel op te schalen en uit te breiden? Maar wil je tegelijk ook een consistent en gebruiksvriendelijk ontwerp behouden? Dan is een design system de oplossing die je zoekt.
Wat is een design system?
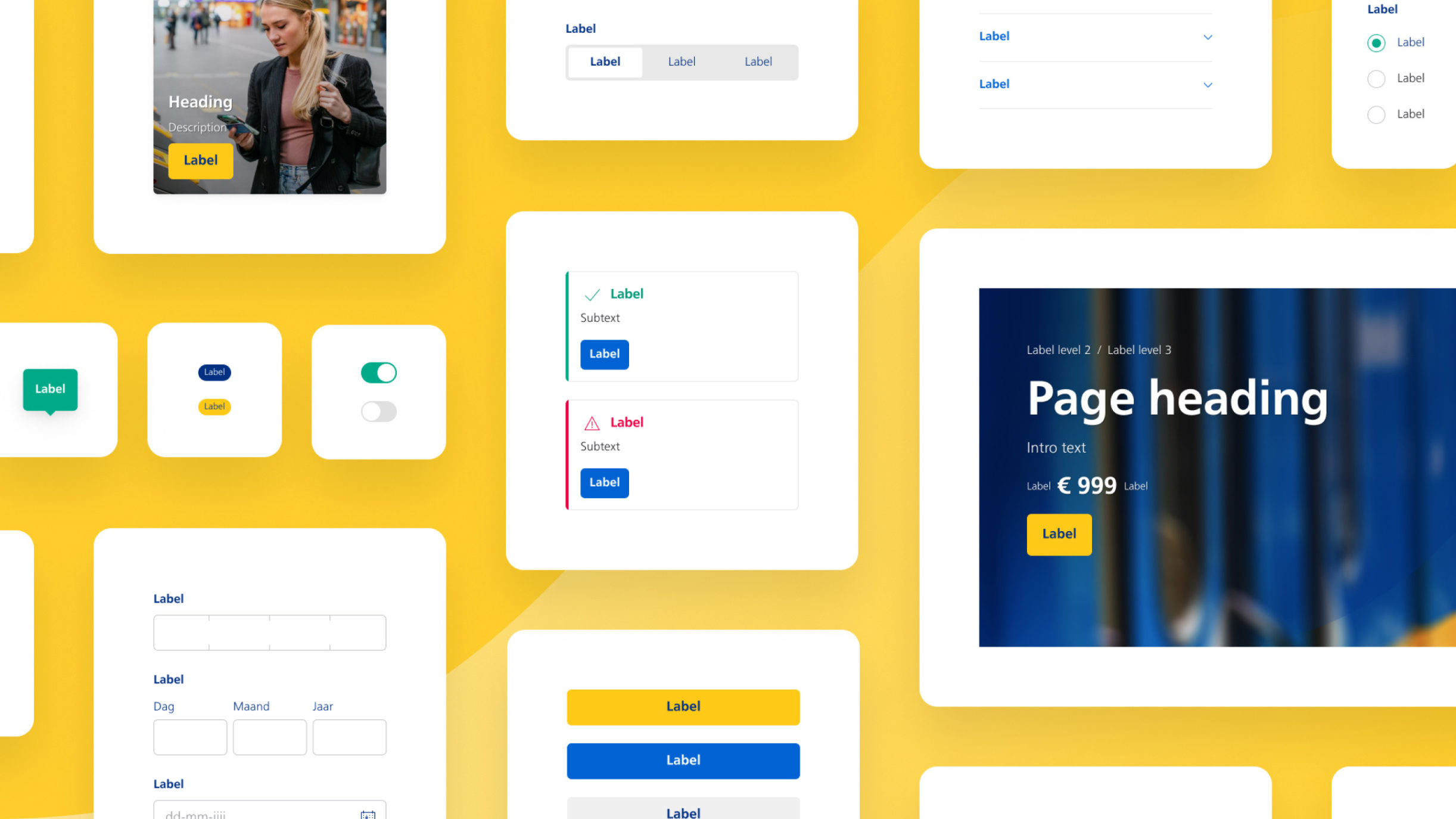
Een design system is een verzameling van uitgangspunten, design regels en herbruikbare onderdelen voor het ontwikkelen van digitale producten. In de uitgangspunten staat breed beschreven hoe nieuwe producten gemaakt worden, bijvoorbeeld met webtoegankelijkheid en eisen voor de gebruikerservaring. In de design regels staat o.a. welke kleuren, fonts, marges en iconen je gebruikt. De focus ligt daarbij vooral op stijl. De herbruikbare onderdelen in een design system noemen we componenten. Denk bijvoorbeeld bij aan een button, een formulier of een pagina header. De componenten zijn volgens de opgestelde richtlijnen ontwikkeld.

Vaak wordt een design system gebruikt bij grotere bedrijven met meerdere digitale producten, die veel uitbreiden en opschalen. Er werken veel verschillende teams aan. Dankzij het design system creëer je een consistente stijl, bevorder je een goede samenwerking en verbeter je de gebruiksvriendelijkheid.
Checklist: Heeft mijn bedrijf een design system nodig?
Je hebt meerdere digitale producten die bestaan uit veel verschillende onderdelen
Er is continu ontwikkeling en/of uitbreiding nodig bij jouw producten
Meerdere developers en ontwerpers werken (tegelijk) aan de producten

Checkt jouw bedrijf al deze punten?
Dan kun je waarschijnlijk een design system goed gebruiken. Twijfel je? Laat het ons weten. We denken graag met je mee.
Voor het afspelen van deze video is het delen van informatie met YouTube vereist.
https://www.youtube.com/watch?v=q5zVH_KSqooVoordelen van een Design System
Consistente en geoptimaliseerde gebruikerservaring
Een design system zorgt ervoor dat de userinterface consistent is bij al jouw verschillende producten. Dat draagt bij aan een betere gebruikerservaring, omdat jouw producten dan voorspelbaar en makkelijker te gebruiken zijn.Efficiënt en agile opschalen
Dankzij een design system kun je jouw producten efficiënter opschalen en onderhouden. Dit komt omdat er duidelijke richtlijnen zijn voor hoe elementen gebruikt en gestyled worden. Met de bouw blokken test je binnen een paar dagen nieuwe functionaliteiten en flows in plaats van dat je daar weken mee bezig bent.Ontwikkeltijd en kosten besparen
Door een design system te gebruiken, besteden developers en designers minder tijd aan het maken van nieuwe componenten. Ze gebruiken eenvoudig de onderdelen uit de bestaande bibliotheek. Alle componenten zijn op voorhand al getest. Hierdoor heb je minder last hebt van onverwachte fouten en problemen. De tijd en het budget dat je hiermee overhoudt, besteed je veel efficiënter aan het toevoegen van waarde voor je bedrijf en de gebruiker.Optimale samenwerking over verschillende teams
In een design system zijn duidelijke richtlijnen voor het bouwen en stylen van elementen. Dit zorgt voor een optimale samenwerking tussen ontwerpers, front-end en back-end developers. Aan de hand van de richtlijnen kunnen alle medewerkers onafhankelijk van elkaar aan de slag. Daarnaast is het ook heel efficiënt om nieuwe mensen in te werken met een design system.Toegankelijke producten
Bij de ontwikkeling van een design system stellen we ook direct regels op voor het toegankelijk maken van componenten. Dit zorgt ervoor dat jouw producten altijd ook toegankelijk worden ontwikkeld. Dat scheelt een hoop optimalisatie tijd achteraf en je vinkt direct de WCAG eisen af.

Hoe ontwikkelen wij een design system?
Bij de ontwikkeling van een compleet design system staan 5 onderdelen centraal. Allereerst het design en development van componenten. Daarbij komt de accessibility van het product. Gevolgd door de documentatie met richtlijnen. Tot slot besteden we ook aandacht aan de implementatie en optimalisatie van het design system.
Design van componenten
Afhankelijk van jouw producten bepalen we de componenten die we ontwikkelen. We kijken niet alleen naar jouw huidige producten, maar nemen ook toekomstige producten die op jouw roadmap staan mee in de overweging. In overleg met een designer maken we de een overzicht van alle herbruikbare onderdelen.
Indien jouw organisatie geen eigen ontwerper hiervoor (beschikbaar) heeft, werken we ook geregeld samen met design specialisten van externe agencies.
Lees ook: Kick-start your Design System with a Design Inventory Workshop
Development van componenten
Wij specialiseren ons in het technische gedeelte van een design system. Onze developers hebben ervaring met meerdere design systems. Hierdoor adviseren wij jou het best over over welke aanpak past binnen de technische architectuur van jouw producten.

Lees ook: How to select a framework for design system components en Building a Design System with React Web Components
Accessibility van het product
Tijdens de ontwikkeling van een design system is het slim om een accessibility specialist mee te laten kijken. Een digitaal toegankelijk product zorgt ervoor dat iedereen er gebruik van kan maken. Ook mensen met een (visuele) beperking. Hierdoor groeit je bereik en verhoog je de gebruiksvriendelijkheid. Voor de accessibility kun je ook een van onze collega’s inschakelen.Documentatie met richtlijnen
De documentatie van een het design system bijna net zo belangrijk als alle componenten. In dit overzicht stellen wij op hoe je alle onderdelen en bijbehorende code gebruikt. We werken hiervoor met Zeroheight en Storybook.
Implementatie en optimalisatie
Met een design system heb je een compleet pakket waar jouw organisatie jarenlang efficiënt gebruik van maakt. Het is daarvoor wel van belang dat het design system breed ingezet en gebruikt wordt door alle designers en developers. In de implementatiefase bieden we daarvoor ondersteuning aan. We werken samen met je uit hoe het design system wordt beheerd, hoe de teams op de hoogte worden gesteld van nieuwe toevoegingen, hoe wordt bepaald wat er wel en niet in het design system komt en wie daar prioriteit aan geeft. Dit noemen we het governance model. Ook halen we feedback op uit jouw organisatie om vervolgens het design system te optimaliseren.
Voorbeelden van design systems
We hebben inmiddels als een aantal mooie design systems op onze naam staan.
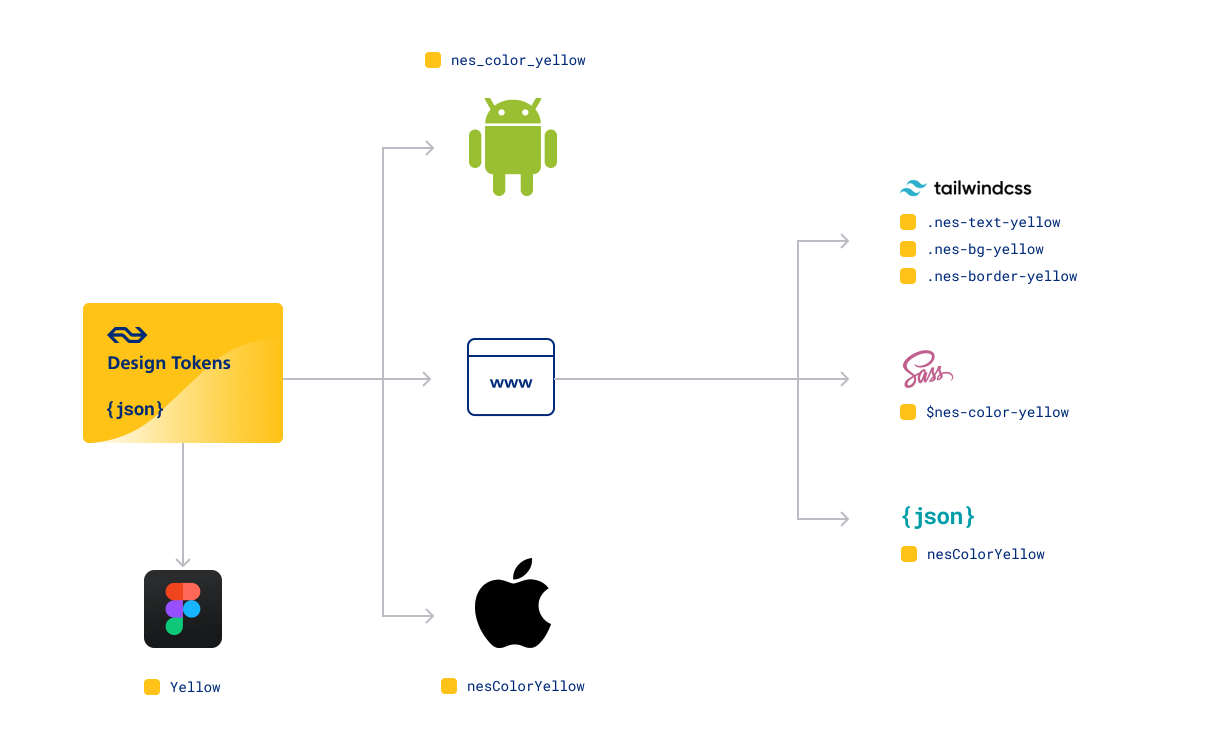
NS
Voor NS ontwikkelden we samen met Valsplat (design) en Egeniq (app development) het design system Nessie. Bekijk ook de case die Valsplat hierover schreef: een design system van wereldklasse.
Voor het afspelen van deze video is het delen van informatie met YouTube vereist.
https://www.youtube.com/watch?v=QFc33Z36lhkPostNL
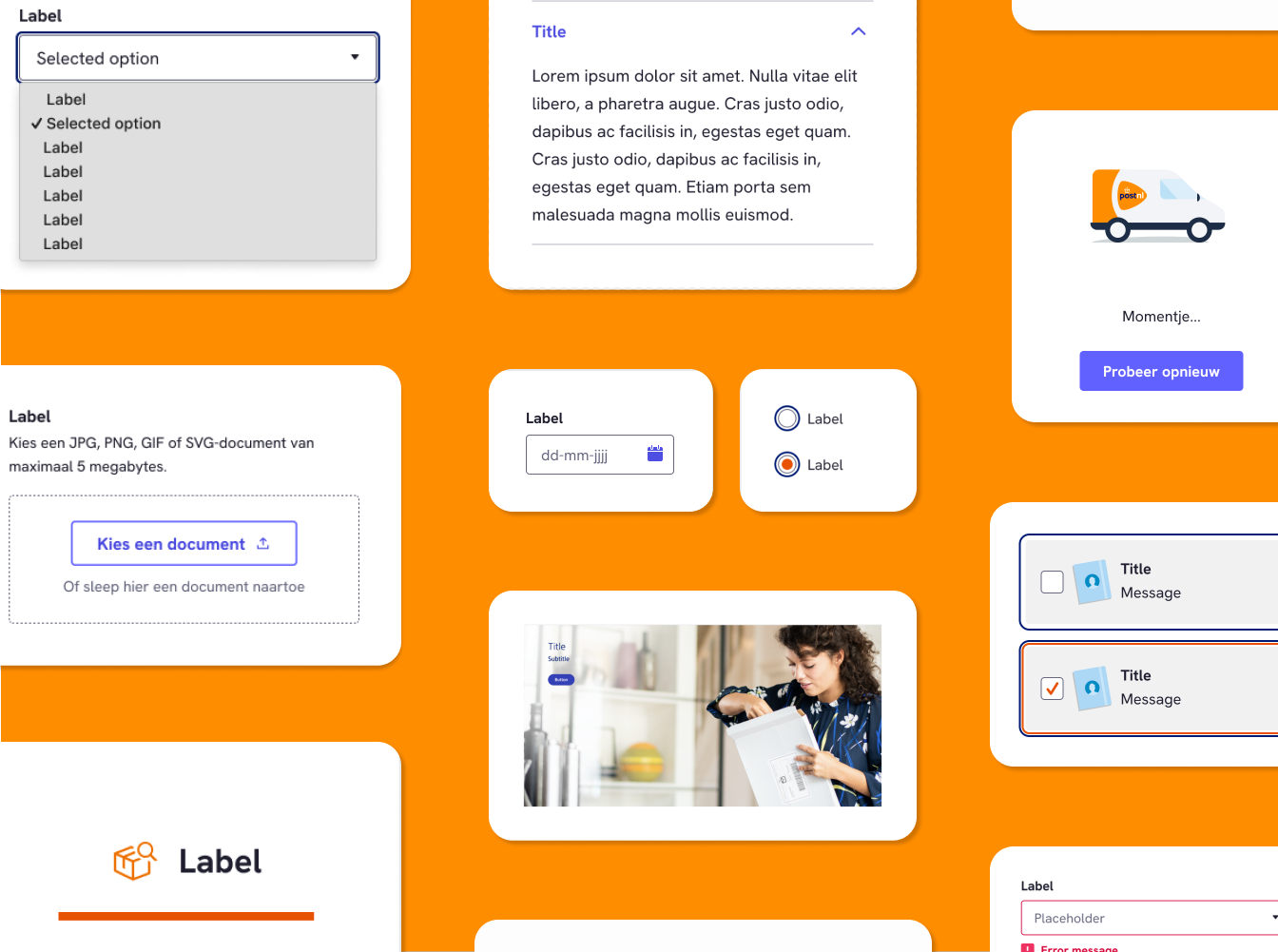
Voor PostNL ontwikkelden we samen met het inhouse team van PostNL het complete design system voor diverse digitale producten van het postbedrijf.

Brainbay
Brainbay ontwikkelt digitale producten voor makelaarsorganisaties. Om de front-end snel en efficiënt op te bouwen voor nieuwe applicaties ontwikkelden wij een componenten library voor Brainbay.
TB Auctions
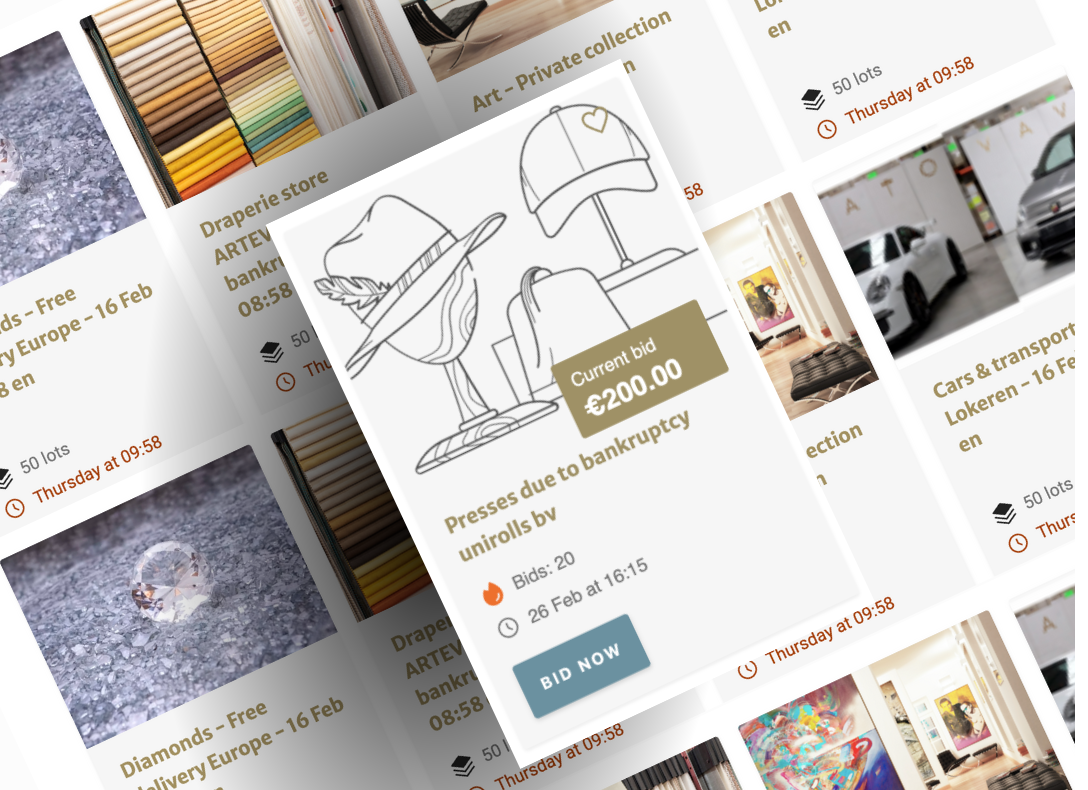
Onder TB Auctions vallen 10+ internationale merken met ieder hun eigen veilingwebsite. Voor al deze merken ontwikkelden wij een design system met ieder een eigen thema. De componenten blijven identiek, maar worden gestyled met een eigen thema. Zo behoudt ieder merk toch zijn eigen uitstraling.

Kosten van een design system
De kosten van een design system zijn afhankelijk van de grootte en complexiteit van de producten. Maar de tijd en het budget dat je bespaart met een design system kun je eenvoudig berekenen met deze formule:
Gemiddelde kosten per medewerker x Ontwerpers en developers die het design system gebruiken x Verwachte toename in efficiëntie(minimum 10%, doel 40-50%) = kostenreductie
Bijvoorbeeld: €65.000 × 20 × .25 = 324K kostenreductie