Wat is een Progressive Web App?
Een plek op je 'homescreen'? Push notificaties? Verder werken zonder internetverbinding? Als je dit leest denk je vast aan apps en niet aan websites. Maar het web verandert snel. Er is veel mogelijk wat je een jaar terug alleen in native apps zag.
Een Progressive Web App (PWA) is een geavanceerde website, vermomd als app. Ze zijn schermvullend en supersnel. PWA’s worden steeds populairder omdat gebruikers gemiddeld nul apps per maand installeren via de app stores. Maar als het nodig is, kan je ze ook in de app store plaatsen.
PWA voorbeelden
Voor Life Terra ontwikkelden we een PWA. Belangrijk voor deze applicatie is een soepele flow, ongeacht het bereik dat je telefoon heeft. Hoewel het een PWA is, heeft het nog wel van de functionaliteiten van een app, zoals notificaties, camera toegang en GPS.
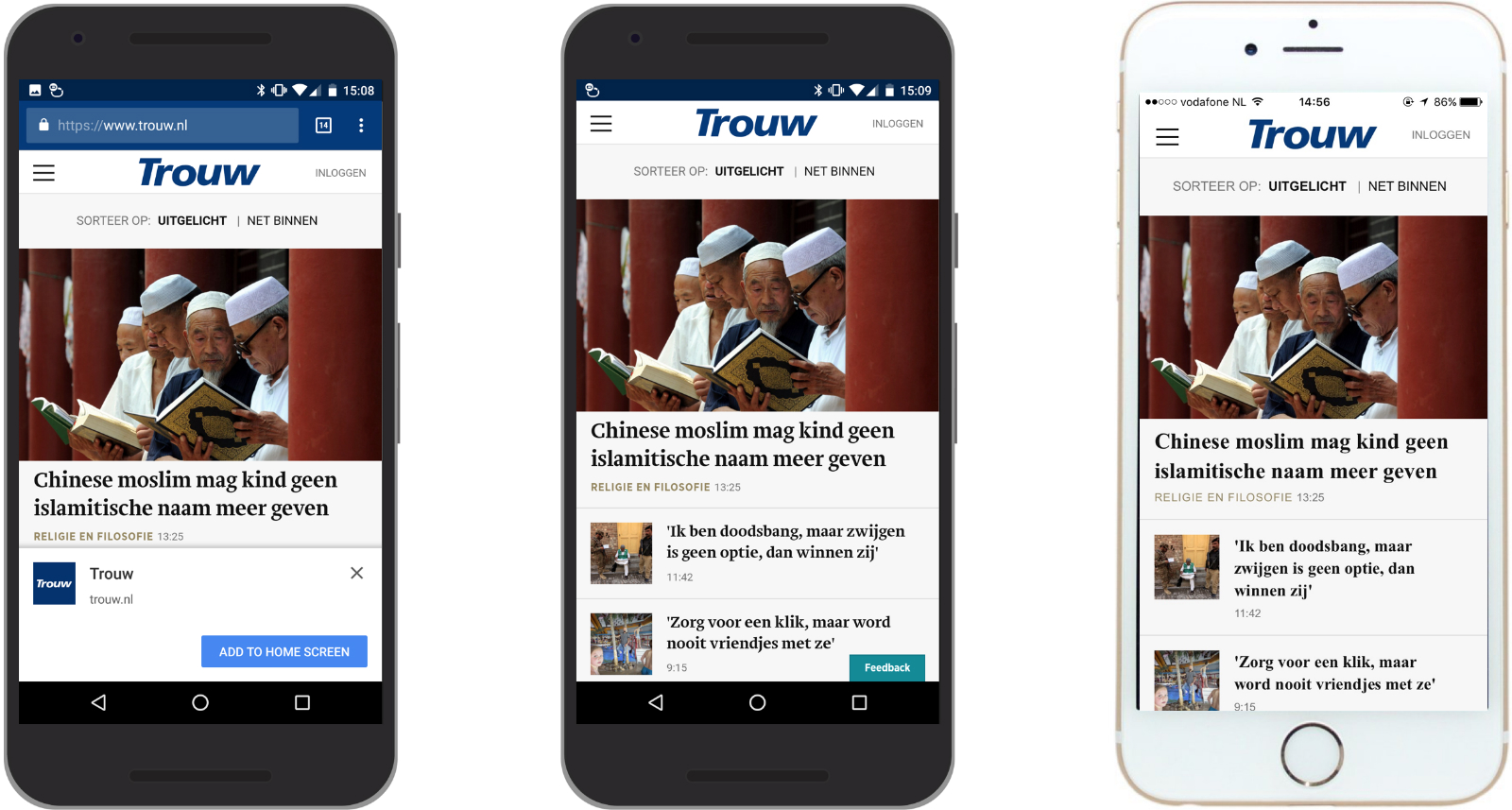
De website van Trouw hebben we ook omgebouwd naar een PWA. De ontwikkelkosten worden enorm gedrukt wanneer je een app ervaring creëert in de browser en deze hergebruikt in een hybride app. Bovendien maak je een merk vindbaar in de Apple App Store & Google Play Store.

Waarom Progressive Web Apps?
Conversie. Een snelle gebruikerservaring zorgt voor meer actieve gebruikers en conversie. Zo meette Alibaba.com een 76% hogere conversie onder mobiele gebruikers.
Toegankelijkheid. Een PWA hoef je niet te installeren. Dat scheelt tijd. PWA's zijn daarnaast makkelijk toegankelijk voor zoekmachines en voor gebruikers met beperkingen.
Ontwikkelkosten. Een PWA werkt op elk apparaat met een browser. Er is één codebase voor alle platformen en gebruikers. Dit zorgt voor lagere ontwikkel- en onderhoudskosten.
Wat krijg ik?
Een Progressive Web App is een overkoepelende term en omvat veel functionaliteiten, zoals een HTTPS verbinding en snelle laadtijd over een 3G netwerk. Bij de start van een project bepalen we samen welke functionaliteiten de app zal ondersteunen. En op welke manier we de app zo snel mogelijk laten werken. Dit bepaalt de doorlooptijd en ontwikkelkosten van het project.
Wat kost een PWA?
Daarvoor moeten we eerst weten wat we precies gaan ontwikkelen. Vervolgens maken we een plan van aanpak met een offerte op maat. Een PWA is vaak een stuk voordeliger dan een native app.

Een PWA laten maken door De Voorhoede?
Onze front-end experts gaan graag voor je aan de slag.