The challenge: performance and app development workflow over multiple brands
De Persgroep Nederland is a publisher of some of the biggest newpapers in the Netherlands. For their brands Volkskrant, Parool and Trouw there is one team responsible for all development and maintainance of these web sites and native apps. The team wanted to establish one workflow to develop all three brands. With this workflow they wanted to ensure web performance and share this development strategy across multiple brands. To establish this workflow, De Voorhoede was asked to help.
The solution: put your money where your users are
One of the first things we do when starting a new assignment is consult the analytics to see how users are distributed over browsers and platforms. Analytics showed us that there was hardly any use for the native app. Since the large majority visit the website. we decided to use this to our advantage, and focus on web technology.
By building an app-like experience in the browser and reusing that code to build a hybrid mobile app, we cut costs and ensured Apple App Store & Google Play Store presence.
This lead to the following strategy:
Step 1: Lightning fast website
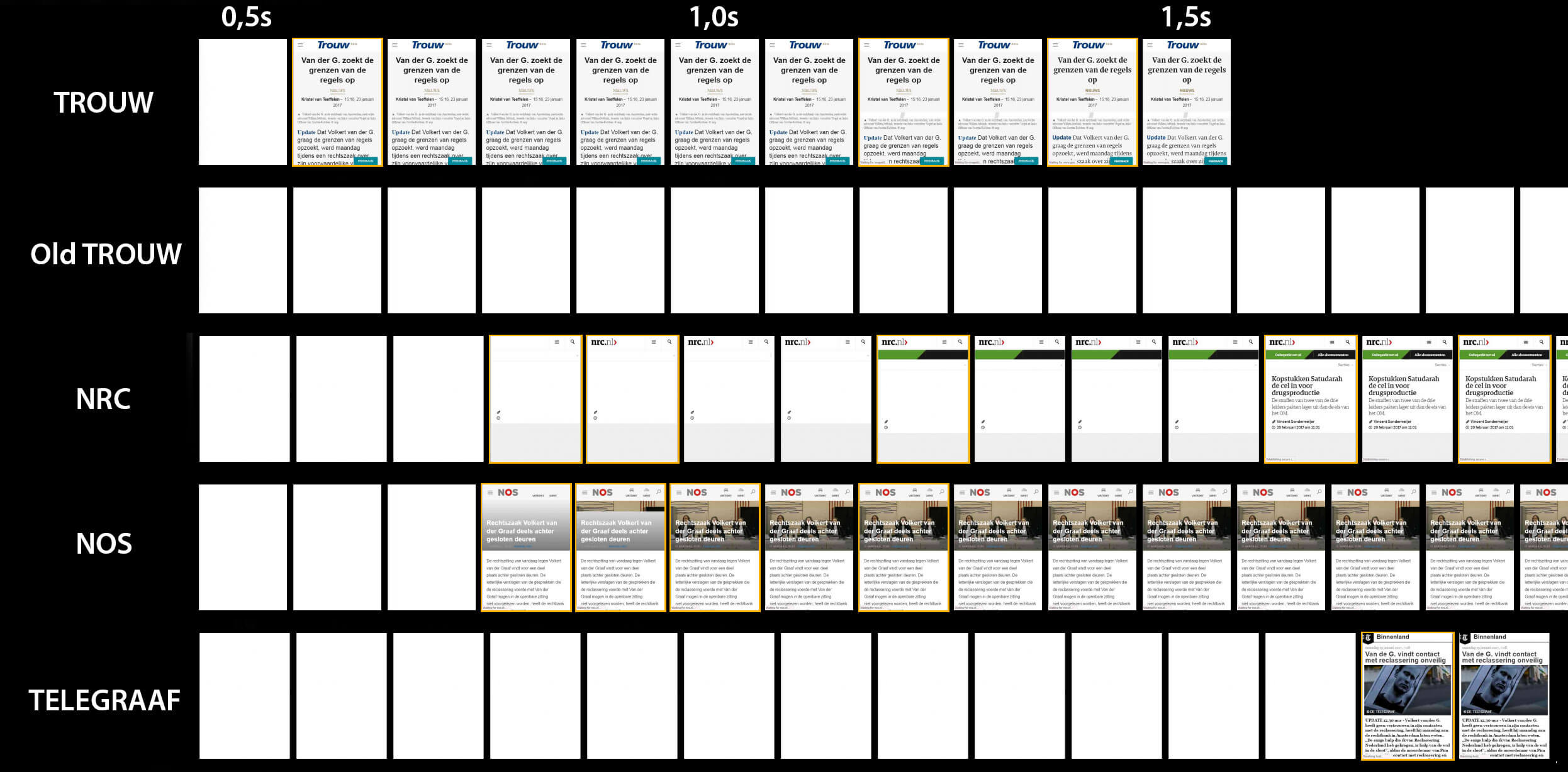
Since we reuse most of the web functionalities, a performant website leads to a performant progressive web app (PWA) and hybrid app. Besides that, research has shown that performance has a massive impact on conversion, user engagement and more. We helped the team to develop a performance workflow resulting in the fastest news websites in the Netherlands. Next to that we established a performance budget to ensure performance during future development.

Step 2: Modern web app for the masses
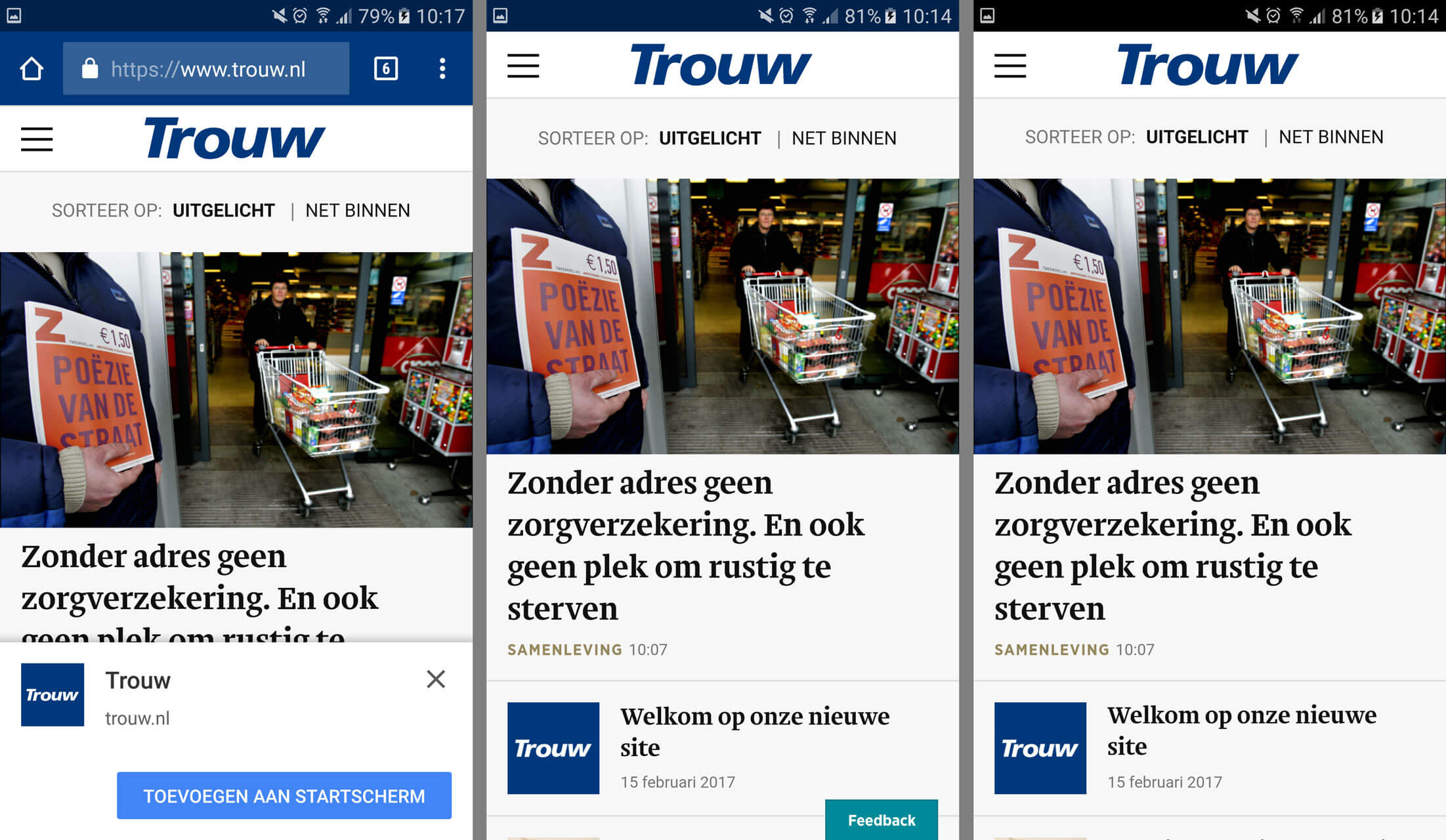
To create an app-like experience on the web we developed a PWA. It can, for example, send push notifications and deliver a connectivity independent experience due to a service worker. All of these functionalities work in modern browsers and the website is installable as PWA on mobile phones.

Step 3: A bit of native for the rest
In order to have Apple App Store & Google Play Store presence we wrapped the PWA in a React Native hybrid app. Our PWA strategy is future proof. At this point in time we can even reuse the PWA functionalitites on Android in the hybrid app. Despite the fact that iOS does not support PWA, by wrapping the website in a 'native app', we can still add the same functionalities with a React Native solution.

