How do you make sure you get the most out of DatoCMS? We'll show you how, using plugins.
Optimizing your CMS
We have been fans of headless CMS for some time now and it offers our clients and developers the perfect solution when it comes to managing content. DatoCMS is one of our favourite headless CMSs. We can click this content management system together entirely, according to a client’s needs. Ideal for developers and, if you organise it well, easy for content editors. Moreover, DatoCMS is easy to set up. What more could you want?
Yet not every headless CMS is complete. Do you want more advanced features for your content editors than DatoCMS provides? That is not a problem. Plugins offer an excellent solution. Plugins make it possible to replace the standard options of DatoCMS or to expand them with third-party widgets. The community (including us) has already made a nice set of plugins available. You can also use your own private plugins, which you host yourself.
How to customize your CMS using plugins

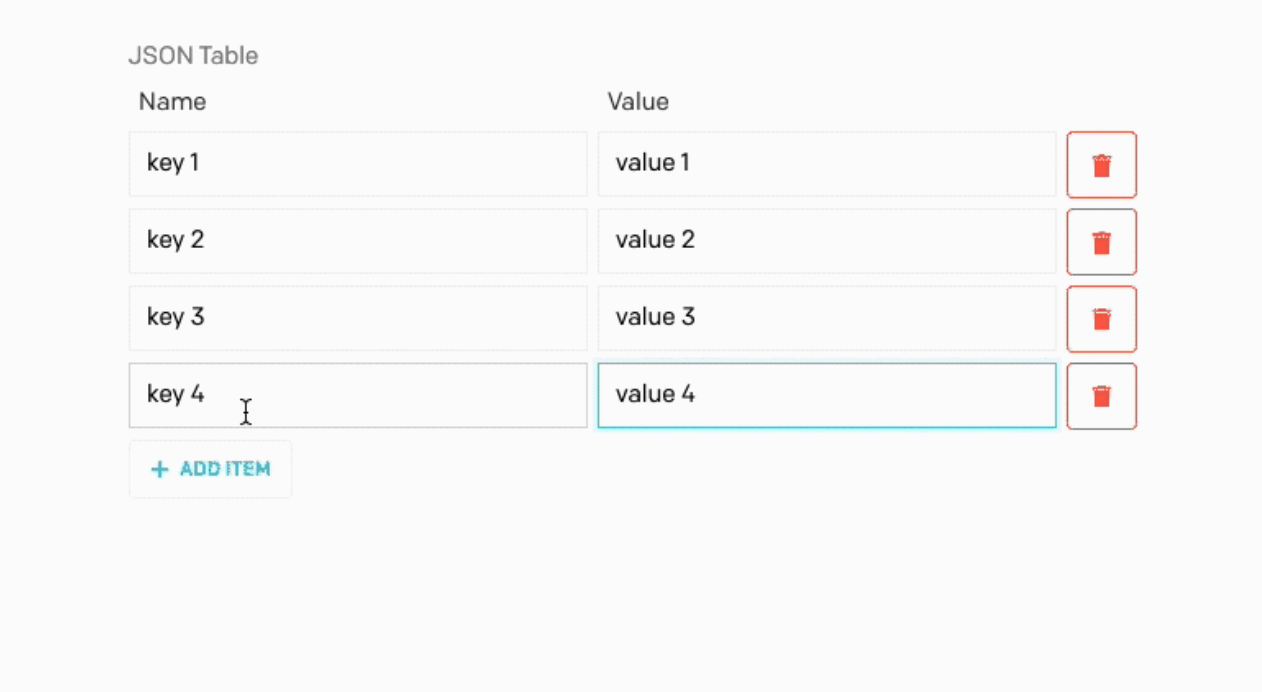
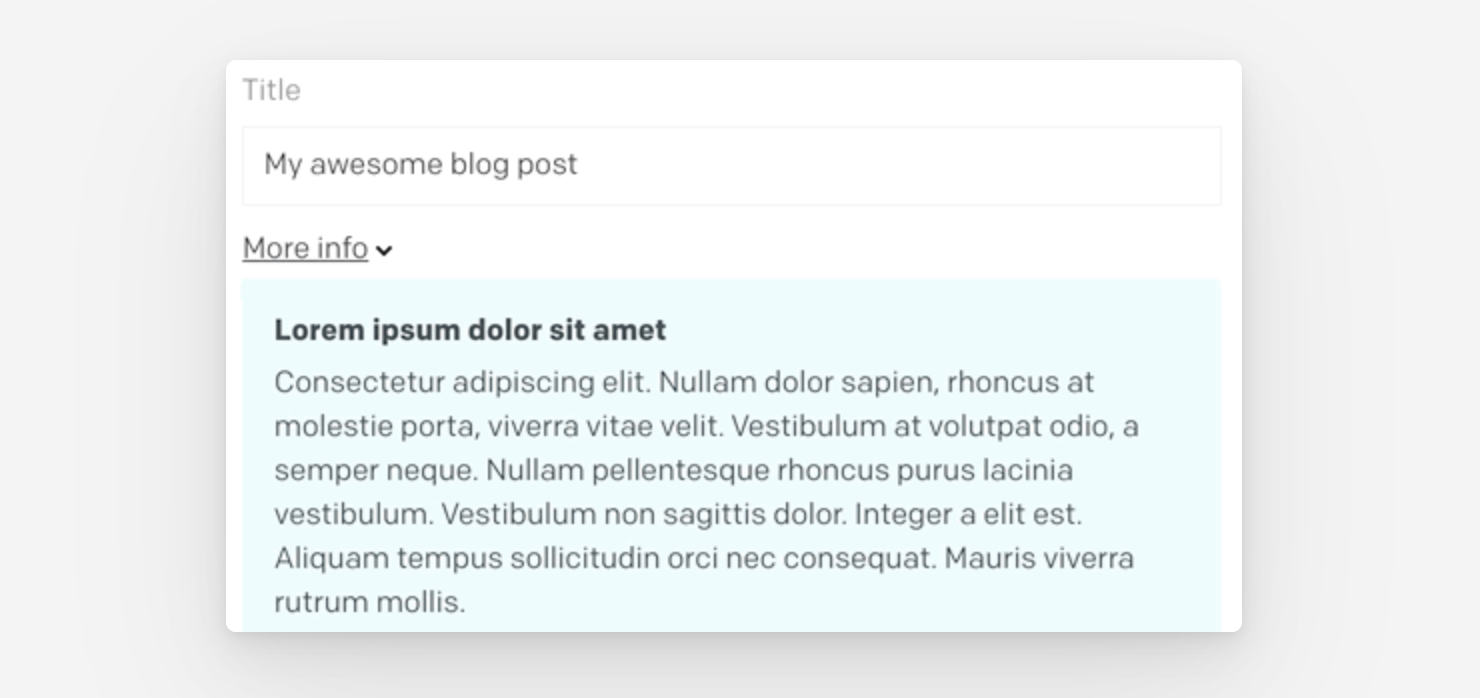
- Field add-ons plugins to add extra features to a field. This keeps the existing field working, and adds extra features. DatoCMS already gives the option to add a help sentence to fields. This was not enough for us. With the Editor Help plugin you can add an extended text with a title which will be shown below a field.


Creating a plugin
Now that you have an idea of what you can use plugins for and where to find them, it is time for the next step: creating your own plugin, when it is not yet created by the community. We offer you the necessary guidelines to get started.
A plugin is nothing more than an iframe within DatoCMS. This is a piece of HTML code that can call up a frame from another website and place it on your website. Within this frame everything can happen that you want to show with a plugin, from adding a Youtube video to adding a map from Google Maps. This implies that you can also use a self-hosted plugin, as long as there is a working url in the plugin settings, or the plugin has been imported through the DatoCMS plugin library itself.
How do you get started with your own plugin?
- First you import the DatoCMS plugin SDK.
- On the window element you initialize the plugin.
- The init on DatoCmsPlugin has an init property which is given a function that exposes a variable. For the sake of simplicity we will call it a plugin.
- The plugin contains everything you need to use your plugin.
The methods and options you can use are well described here. DatoCMS also provides specific steps for a field editor plugin, field add-on plugin and sidebar widget plugin.
Attention: uploading to npm needs specific settings. A specific name and the package.json should look like what DatoCMS requires. Otherwise the plugin will not be picked up by their system. It will take some time before you will find your plugin in the plugin marketplace of Dato.
DatoCMS plugin system update
Recently DatoCMS announced that the plugin system will be updated. In response to all self-hosted plugins, which allowed DatoCMS to see what was missing or could be improved, adjustments can be expected in the following areas:
- Typescript-ready: the whole process of creating a plugin should be guided and documented.
- Multi-purpose: a single plugin should be able to work on different points of the interface: customisation of fields, of course, but also new sections/pages, sidebar panels, dashboard widgets, modals, external sources to fetch assets, etc.
- Freedom: every plugin should offer a fully customisable settings panel, an easy upgrade process, and should be able to specify how it wants to change the interface at run-time instead of via a static "manifest".
Of course, the current plugins will continue to work, but the new SDK will enable much more and work better.
So, plenty of options to enhance the functionality of your website!
