Het maken van digitaal toegankelijke producten is een van de aandachtsgebieden bij De Voorhoede. Daarom hebben we een Accessibility Kit samengesteld die wij gebruiken als webontwikkelaars. Met deze tools testen wij onze producten en maken we het web een betere plek.
Waarom zou je een a11y kit gebruiken?
Accessibility (toegankelijkheid), of a11y voor kort, is een onderwerp dat we erg belangrijk vinden. Iedereen verdient het recht op dezelfde informatie. Als je een handicap hebt die je ervan weerhoudt informatie op een bepaalde manier te verkrijgen, moeten er alternatieve manieren zijn om dezelfde informatie op hetzelfde moment en dezelfde plaats te verkrijgen. Gelukkig biedt het web die opties. Dus zouden we ze allemaal moeten gebruiken.
De accessibility kit komt het dichtst in de buurt van het simuleren van handicaps. Voor het echte werk moet je mensen met allerlei handicaps vinden en hen je website laten testen. Het kan tijdrovend zijn om dit soort tests uit te voeren, maar ze zullen je website verbeteren. Hoewel het beter is om met echte mensen te testen, is de kit een mooie tijdelijke oplossing.
Europese Toegankelijkheidswet
Naast alle morele redenen is er ook een juridische reden. In juli 2018 stelde de Nederlandse wet dat (semi)overheidsorganisaties een website moeten hebben die in voldoet aan de Web Content Accessibility Guidelines (WCAG 2.1, niveau AA). De Europese Unie werkt ook aan een nieuwe wet die lijkt op de Nederlandse. In juni 2025 zal de Europese Toegankelijkheidswet van kracht worden. Dat betekent dat alle Europese websites, zowel overheids- als niet-overheidswebsites, toegankelijk moeten zijn voor iedereen. De details worden nog bepaald, maar het is duidelijk dat ze van iedereen een bepaalde mate van inspanning verwachten.

Wat zit er in onze A11y kit?
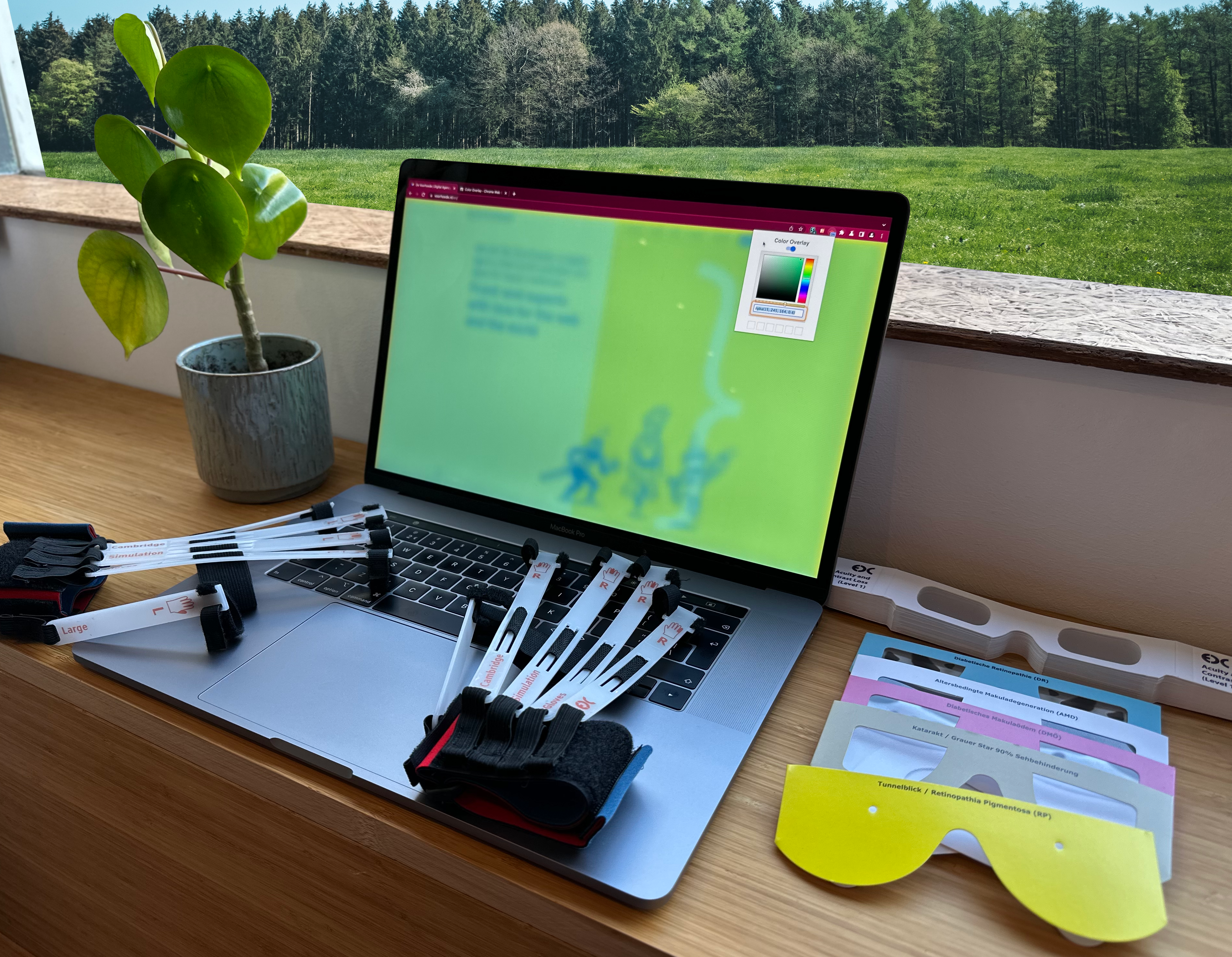
Onze accessibility kit bevat 4 verschillende tools:
- Low vision bril
- Simulatiebrillen
- Simulatiehandschoenen
- Toegankelijkheid persona's
Hoe gebruiken we deze tools?
Low vision bril
Deze bril simuleert gezichtsscherpte en contrastverlies. Door ze op elkaar te stapelen, kun je meer gezichtsverlies creëren. Met deze bril kunnen we het kleurcontrast en lettergrootte beoordelen om ervoor te zorgen dat alles gemakkelijk leesbaar is. Ze helpen ook wanneer we willen controleren of de lay-out lineair en logisch is en of knoppen en meldingen in context niet te ver uit elkaar liggen.
Simulatiebrillen
Deze brillen simuleren verschillende oogafwijkingen:
- Retinitis pigmentosa (geel)
- Maculadegeneratie (wit)
- Cataract (grijs)
- Diabetische retinopathie (blauw)
- Diabetisch macula-oedeem (roze)
Deze brillen kunnen ook worden gebruikt om kleurcontrast en leesbaarheid te testen.

Simulatiehandschoenen
De Cambridge Simulatiehandschoenen zijn bedoeld voor het ervaren van fysieke handicaps. Je gebruikt ze om je website te testen op verschillende apparaten, zoals op een desktop met een toetsenbord en muis. Op een laptop met een touchpad of bij het vasthouden van een mobiele telefoon of een tablet.
Met de handschoenen aan kun je ervaren welke elementen moeilijk te bereiken zijn. Bijvoorbeeld een mobiel menu bovenaan het scherm. Je moet misschien je hand overrekken. Je ontdekt ook welke elementen te dicht bij elkaar liggen. Bijvoorbeeld wanneer je een formulier invult met keuzerondjes, dropdown-menu's en selectievakjes.
Toegankelijkheid persona's
De toegankelijkheid persona's zijn gebruikersprofielen die je kunt toevoegen in Google Chrome. Elk profiel heeft een andere simulatie van de aandoening van hun personage. In het profiel staat ook genoteerd welke technologie ze gebruiken om een website op de juiste manier te benaderen. Je moet specifieke gebruikerscripts, stylesheets en plug-ins gebruiken om een website vanuit hun perspectief te testen. We raden aan om een testlaptop te gebruiken waarop je deze profielen installeert.
De extensies die we gebruiken:
- Tampermonkey; voor specifieke persona-gebruikerscripts, wiebelig muis effect, afleidingen en verwarde letters
- Kleuroverlay; om naar je website te kijken in verschillende kleuren
- OpenDyslexic; voor het simuleren van dyslexie
- Chrome-geluidseffecten; voor het toevoegen van geluiden aan acties
- Midnight Lizard; voor aangepaste kleurenschema's
- Stylus; voor het toevoegen van afleidingen, lichte vervaging en zware vervaging
- Screen Reader; een hulpmiddel waarmee gebruikers webinhoud hardop kunnen laten voorlezen, waardoor het gemakkelijker wordt voor mensen met een visuele beperking om toegang te krijgen tot en gebruik te maken van internet.
Agile aanpak
Om effectief een toegankelijkheidsbeoordeling uit te voeren met deze tools, hebben we een agile aanpak nodig. Tijdens het ontwikkelen van de website testen we componenten op verschillende a11y-punten. Dit stelt ons in staat om tijdens het proces in contact te blijven met de ontwerper. Nadat we alle verschillende componenten hebben afgerond, sluiten we het project af met een grote a11y-test.
Toolkit bronnen
Wil je je eigen a11y kit maken? We hebben onze tools hier vandaan:
Wil je dat wij jouw webapplicatie testen op toegankelijkheid?
Laten we bespreken hoe we je kunnen helpen.
