How to prevent broken Nuxt builds from deploying your site on Netlify?
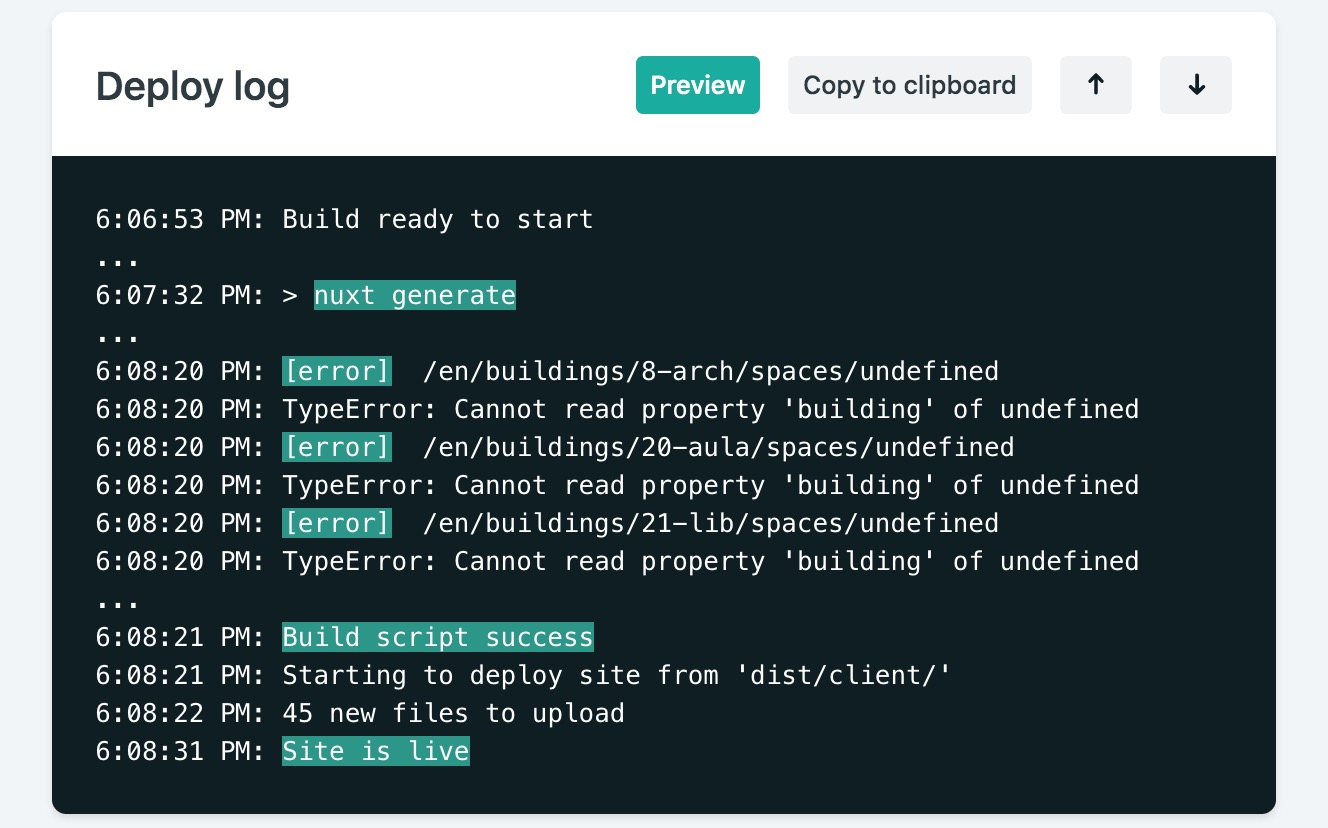
We love fast Nuxt builds on Netlify. But some builds ended up being impossibly fast. Turns out when a Nuxt build produces errors, the Netlify deploy still succeeds. 🤷♂️ In other words, broken Nuxt sites end up live in production. So how can we avoid this?

Help failing
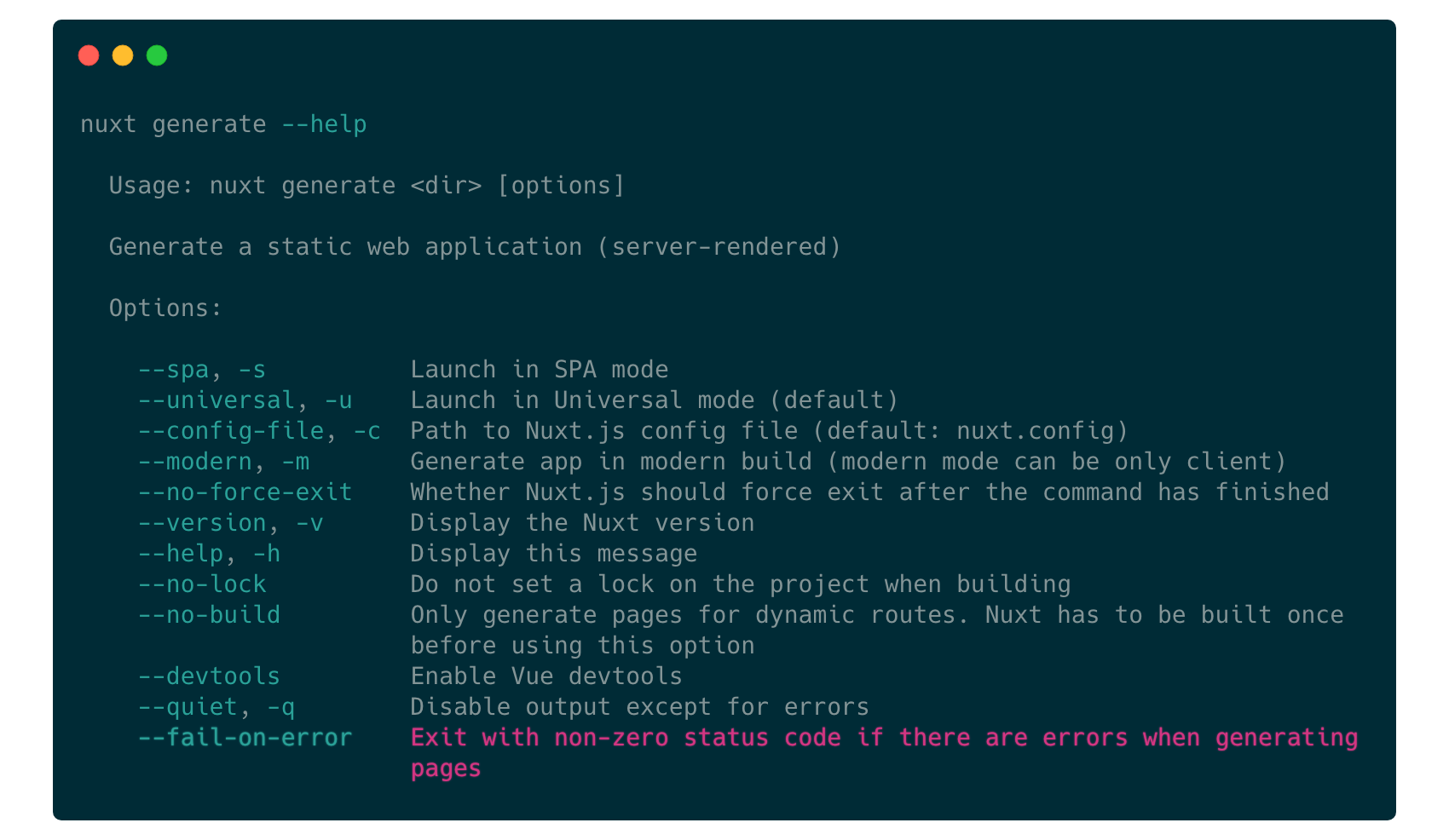
Nuxt has no documentation online on how to abort builds with errors. Luckily there is something in the output of nuxt generate --help command:

Turns out, all we need to do is add a --fail-on-error flag to our build command:
nuxt generate --fail-on-errorThat’s it!
Do you want to become a Vue master? During our two day hands-on workshop we’ll teach you everything you need to know to build large performant web apps with Vue. Vue is the SPA framework powering Nuxt, so a better understanding of Vue enables you to build better Nuxt projects.
Failing successfully
This is what Nuxt does under the hood:
if (cmd.argv['fail-on-error'] && errors.length > 0) {
throw new Error('Error generating pages, exiting with non-zero code')
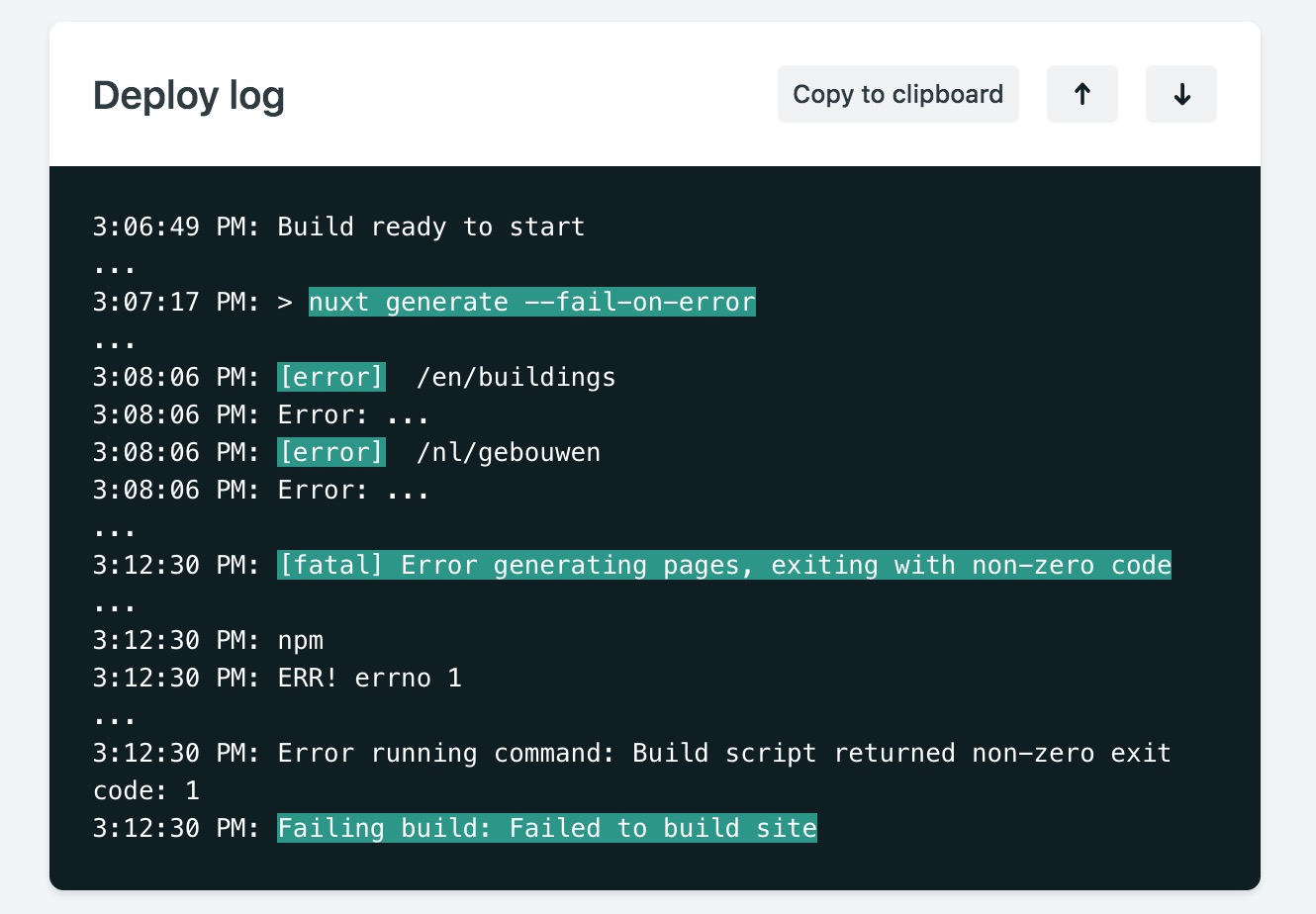
}When Netlify receives a "non-zero code" it will fail the deploy:

This is exactly what we want. Because we only want to put our site live when a build is successful.
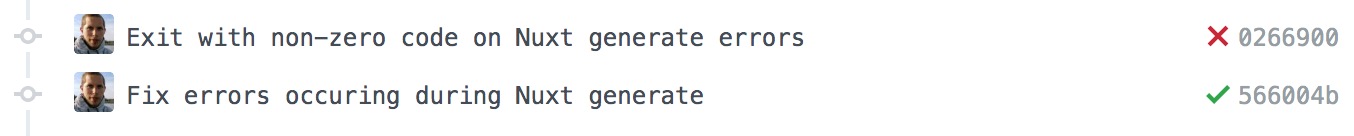
And naturally this feeds back nicely into our development workflow on GitHub with ❌ and ✅ for failing and succeeding deploys:

Failing by default?
There may be scenarios where you want builds with errors to still deploy your site. However we think builds would be more predictable if they would fail on error by default. Maybe Nuxt will solve this in the future. For now, appending nuxt generate with --fail-on-error will fix our Nuxt builds on Netlify.
